Hi folks!
I’ve just committed this weekend a quite experimental (and also very cool) feature: file attachment and embeded media displaying using WebTorrent.
For those who didn’t heard about it, WebTorrent is an amazing project by developer Feross who was bold enough to implement the entire BitTorrent protocol in Javascript. Not only he provides a full BitTorrent client in node.js but he also managed to have it working inside the browser. Of course, it’s not free of some limitations: due to lack of UDP support in browser DHT cannot be used so we have recourse to the old tracker mechanism (with some degree of centralization…). Also because extensions to the P2P protocol to with WebRTC API it is not compatible to older BitTorrent clients (except Azureus) so the two BitTorrent networks (standard and web) are still somewhat separated. I hope this will change over time, but currently you can’t post magnet links from standard BitTorrent clients to display them inside the browser and vice versa.
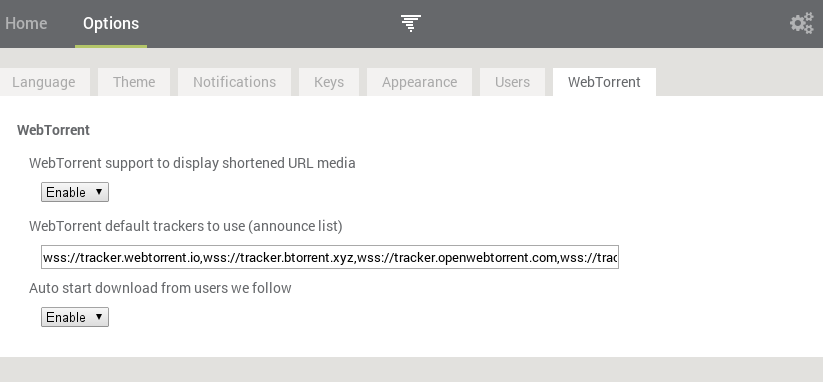
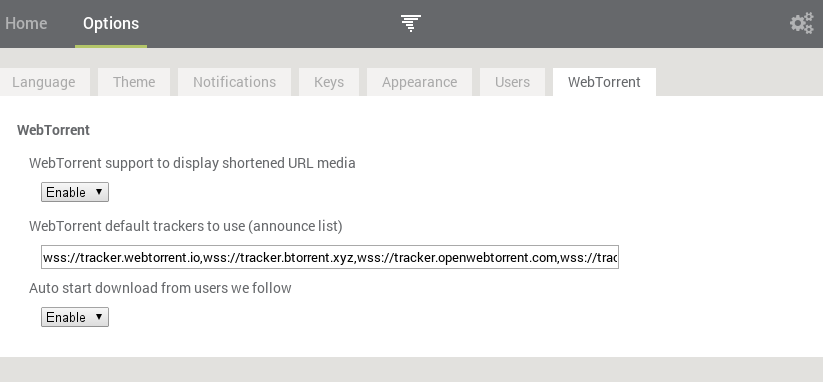
The WebTorrent support to twister-html was added to the experimental “blaster” branch. Even there, it is still disabled by default. One must go to the options page to enable it:

As you may notice we have 3 options to enable WebTorrent support. This first one is off by default, and disables WebTorrent entirely (the javascript file is not even loaded).
The default trackers are used to resolve the magnet link hashes into torrent data (and to announce new ones). Users must be aware that viewing media or download files will cause requests to those servers, besides the P2P traffic to other nodes to exchange the content pieces.
The last option (auto start download) will cause twister-html to join the swarm of every media your friends (ie. the users you follow) have posted to their timelines. twister-html will also remember these infohashes so they are automatically joined when you restart, even if the given post is not on your timeline anymore. Yes, yes, I know… Some interface will be needed to administer this… like disabling old torrents and limiting file sizes etc…. One step at a time.
The idea of the “auto download” is that your friends would help you sharing the content when your own computer is turned off. Let’s see if it works out.

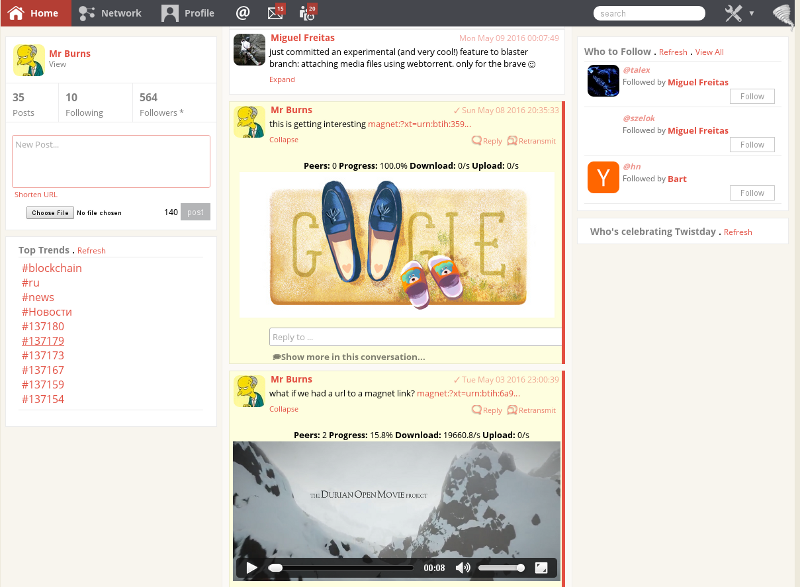
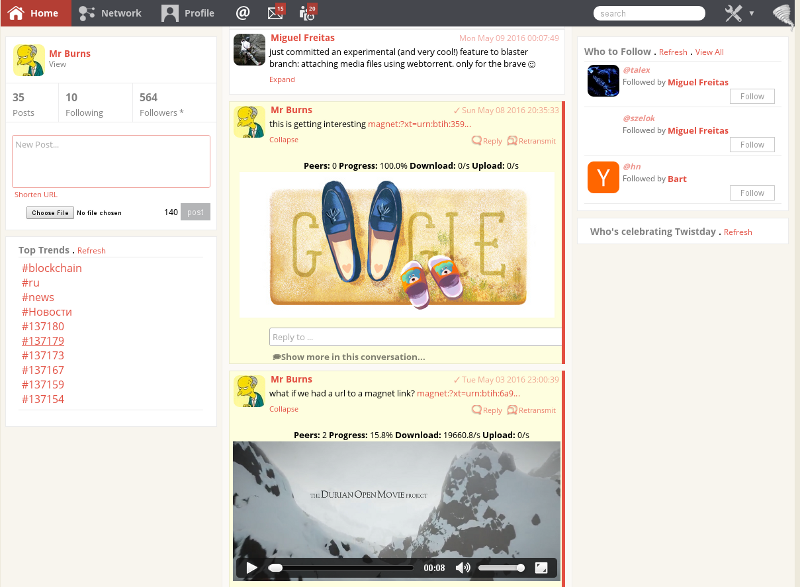
This screenshot shows the user “Mr Burns” (@mf2) trying two embeded media: one is the same video shown in WebTorrent.io. The other one the image Google displayed yesterday for the mother’s day.
On the left side one may notice the option to attach a new file. This will create and seed a new torrent containing the file. The shortened url is added to post text.
Because the browser FileApi provides no way of keeping the access to the file across page refreshes, it seemed quite easy to lose the content one just attached (just close the browser before any other peer could copy it). Therefore I’ve implemented another mechanism: every time a file is attached the twister-html will do a blob copy within the browser using the IndexedDB API. I have no idea of how well this will perform, including browser support and quota limits, but i’ve been told “IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs” so it just seemed the right thing to do…
So, if everything works, whenever you reopen twister-html it will scan for previously attached file and restart seeding them.
Have fun!
Miguel
Warning: privacy concerned users should not use this feature. Seeding a file from your own computer with a public IP, or even downloading BitTorrent content, may be used to detect your location or web presence. Unlike the rest of twister traffic, this WebTorrent data cannot be tunneled through Tor.





Recent Comments